🌴 视觉树
和 WPF 一样,Avalonia 拥有可视化树(Visual Tree)和逻辑树(Logical Tree)两种结构。在 DevTools 中,我们支持显示两种树形结构,并且提供了非常清晰的视觉效果用于区分他们。
节点信息
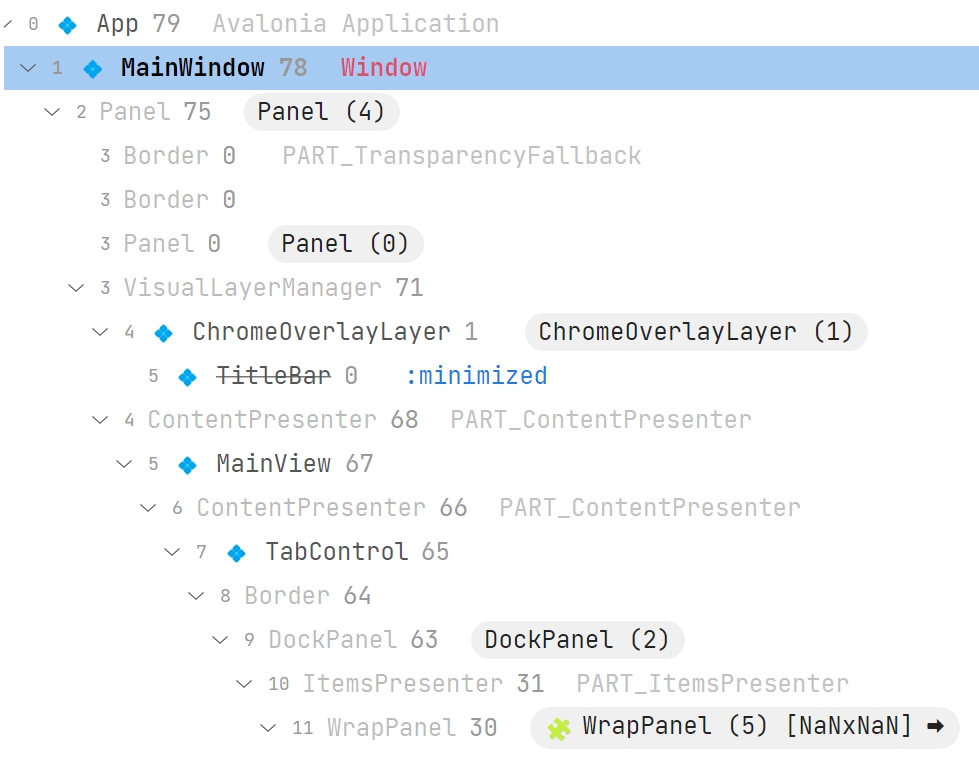
如下图所示,视觉树的节点提供了很多信息,包括:
| 节点内容 | 涵义 |
|---|---|
| 💠 | 节点属于逻辑树,其前景色较深,非逻辑树节点前景色灰显。 |
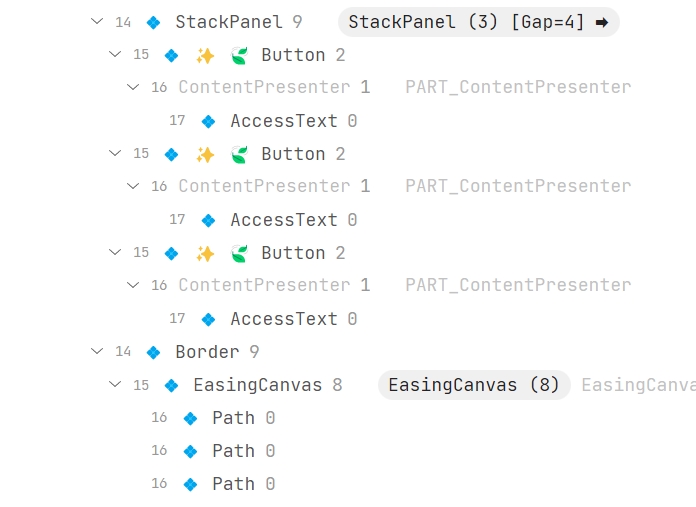
| ✨ | 节点拥有 Transitions,点击后可以打开点击对象的属性查看/编辑器。 |
| 🍃 | 节点拥有 RenderTransform,点击后可以打开对象的属性查看/编辑器。 |
| 第一个数字 | 节点层级。 |
| 第二个文本 | 节点控件类型。 |
| 第三个数字 | 节点拥有的所有(递归)子控件数量。 |
| 图中红色的 Window | 节点的 StyleKey 是 typeof(Window),与当前控件类型不同。 |
| 图中蓝色 :minimized | 节点拥有的伪类状态。 |
| 图中灰色 PART_TransparencyFallback | 节点的 Name。 |
| 图中删除线 | 不显示,即 IsVisible 是 False 的控件。 |
| 图中圆角按钮 WrapPanel (5) [NaNxNaN] → | 节点是一个布局控件(WrapPanel),Children.Count 是 5,宽高都是NaN,Orientation 是 Horizontal。 |


快捷键
| 快捷键 | 功能 | 备注 |
|---|---|---|
| Ctrl + Shift | 选中当前鼠标指针 Hover 的控件对应的节点 | |
| Ctrl + Alt | 选中当前节点的 TemplatedParent 节点,或者 Parent 节点 | 快速选中逻辑元素 |
| Alt + ↑ | 选中前一个节点 | |
| Alt + ↓ | 选中后一个节点 | |
| Alt + ← | 折叠当前节点/选中前一个父节点 | |
| Alt + → | 展开当前节点/选中后一个子节点 | |
| Ctrl + K | 固定/取消固定 PopupRoot。固定后,PopupRoot 不会关闭,方便调试 | |
| Ctrl + 滚轮 | 增加/减小 DevTools 窗口的高度 | 需要鼠标指针在 VisualTree 窗格 |
| Ctrl + Shift + 滚轮 | 增加/减小 DevTools 窗口的宽度 | 需要鼠标指针在 VisualTree 窗格 |
工具栏
| 工具 | 功能 |
|---|---|
| 点击后可以点击界面选中当前Hover的元素。 | |
| ➡️ 展开 | 当前节点向下展开一级。 |
| ↘️ 展开 | 当前节点向下展开全部。 |
| ↖️ 折叠 | 当前节点折叠所有。 |
| 可视化树 | 切换到可视化树。 |
| 逻辑树 | 切换到逻辑树。 |
| ⚡ 属性视图命令框 | 查看所有节点指定属性/方法结果。 |
属性视图命令(属性预览)
我们支持通过输入表达式来查看所有节点对应的值。表达式不区分大小写,目前支持的表达式包括:
| 表达式 | 描述 |
|---|---|
| property | 查看属性。 |
| -field | 查看属性/字段。 |
| method() | 查看方法结果,目前仅支持无参函数。 |
| attachedClass @ attachedProperty | 查看附加属性。 |
| list[n] | 查看集合指定序号项。 |
| expression1.expression.2 | 表达式连续求值。 |
| expression1,expression2 | 查看多个表达式结果(颜色区分)。 |
tip
例如表达式
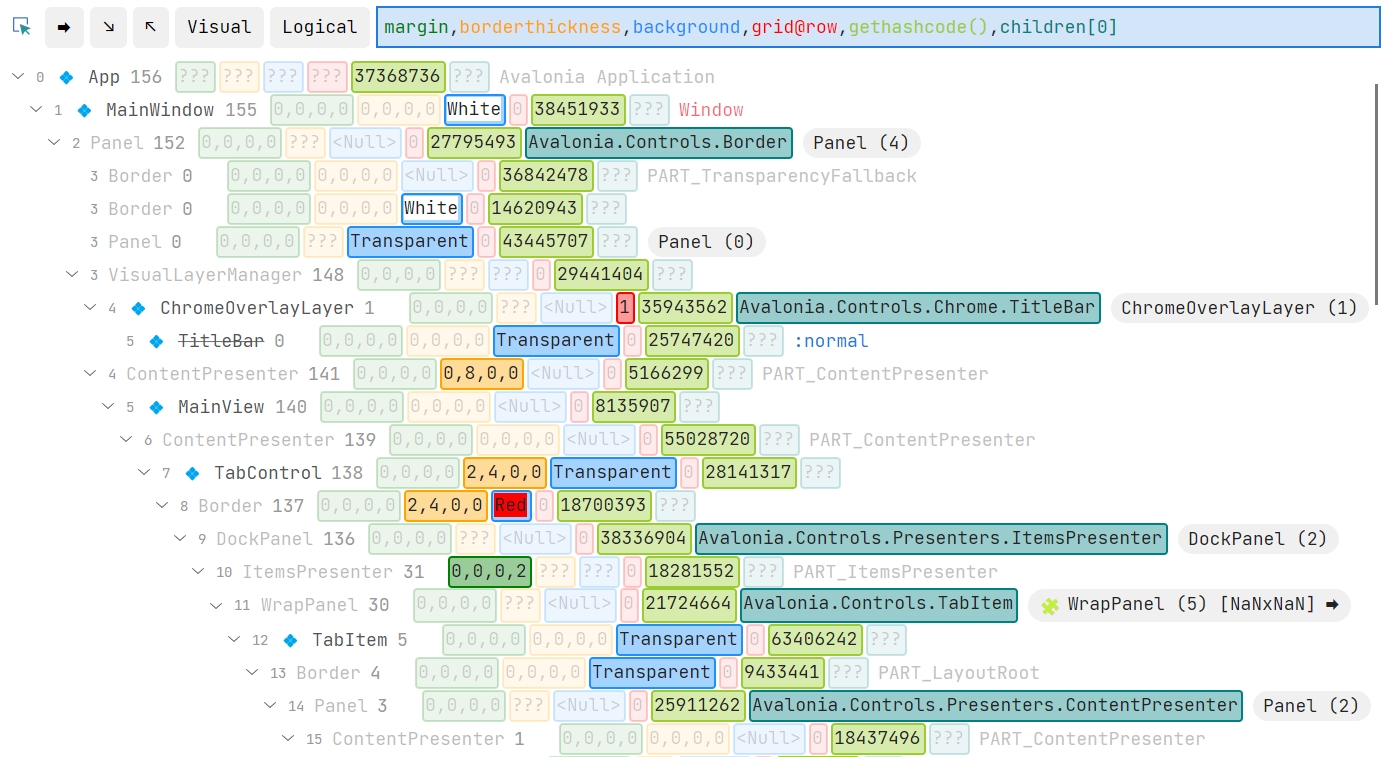
margin,borderthickness,background,grid@row,gethashcode(),children[0],-_isloaded
可以得到下图的展示结果:

tip
温馨提示:查看布局/样式等界面视觉因素时,这个功能会有非常大的帮助!