👀 焦点窗格
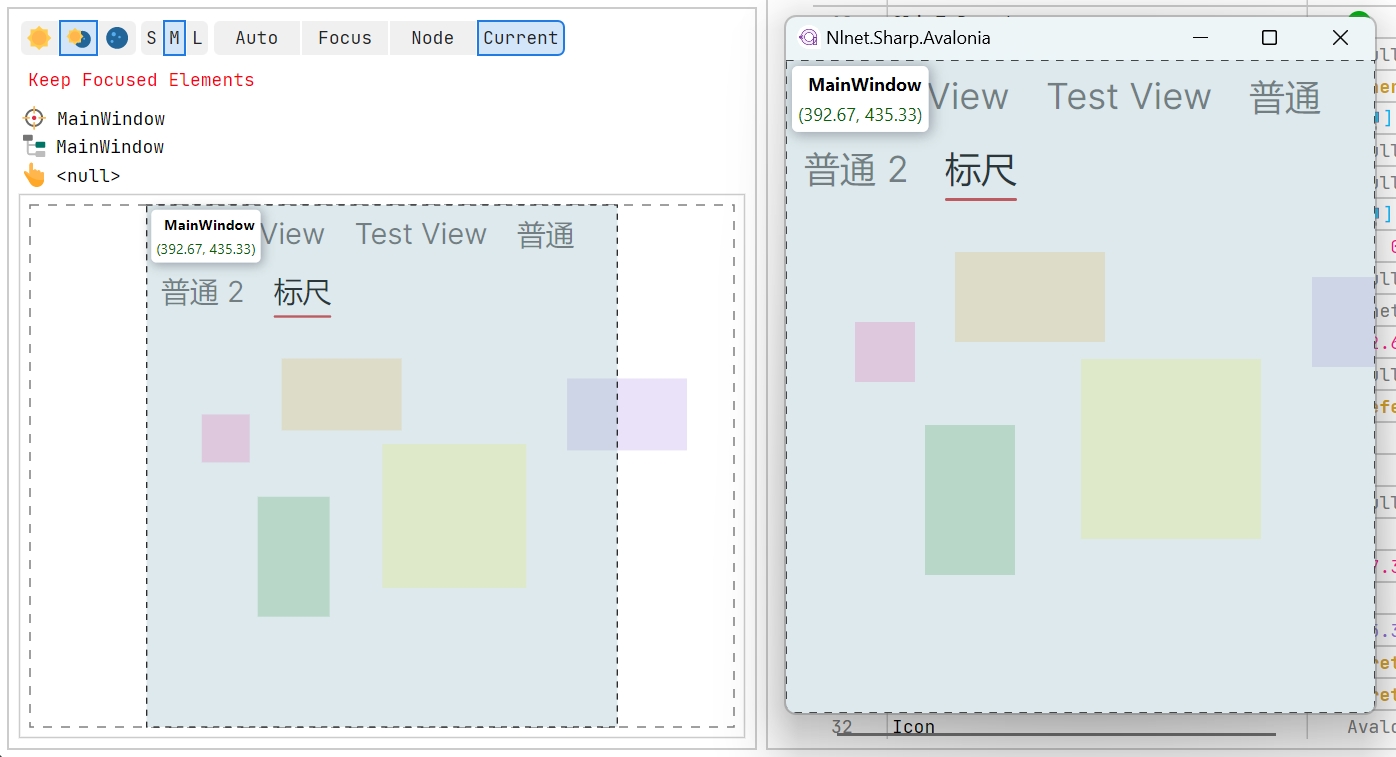
DevTools 监控了焦点的变化,并提供了焦点元素的实时预览视图,通过它,我们可以很清晰地跟踪焦点元素。界面如下:

工具栏
| 按钮 | 描述 |
|---|---|
| 视图预览使用主题:亮色/跟随程序/暗色主题 | |
| S / M / L | 按照预设切换焦点窗格大小 |
| Auto | 预览图自动显示当前聚焦元素或者选中的节点对应的控件 |
| Focus | 预览图只响应焦点变化显示对应焦点元素 |
| Node | 预览图只响应选中的节点变化显示对应的控件 |
| Current | 预览图保持当前显示的元素不再变化 |
| Keep Focused Elements | 开启后搜集焦点的变化轨迹,可查看聚焦过的元素列表和详细信息 |
tip
温馨提示:当显示焦点元素时,焦点元素名称后面会出现一个 ✈️ 按钮,点击该按钮即可选中当前焦点元素的控件对应的节点。
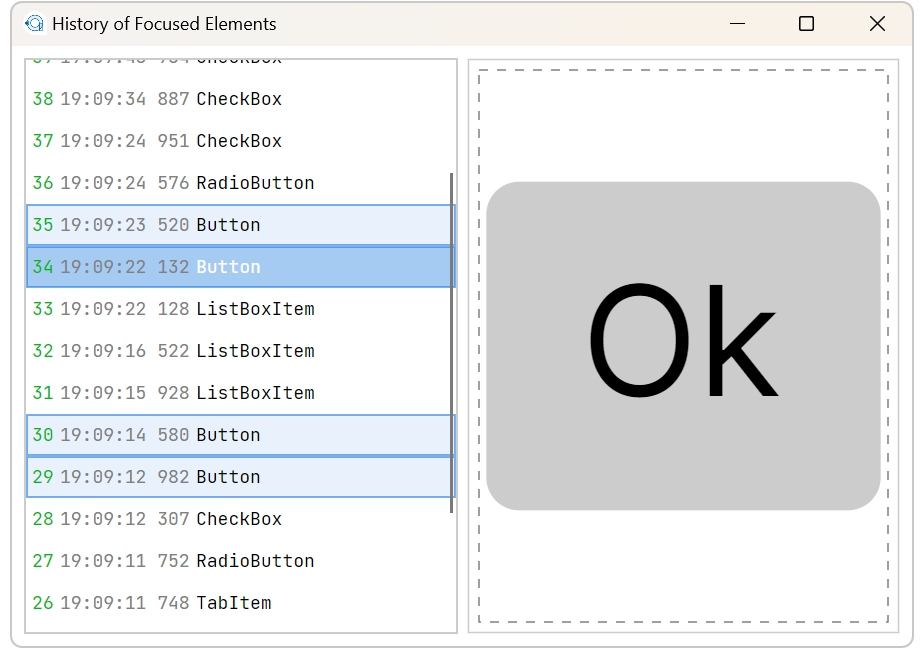
焦点轨迹
开启焦点轨迹记录后,可以点击View Focused Elements按钮,打开焦点轨迹列表,如下图所示。列表中选择元素会标记出同一元素。双击元素即可选中该元素对应的节点。

实时预览视图
实时预览视图会同步显示当前选中/聚焦元素。视图支持缩放/拖动/重置。
tip
温馨提示:预览视图并且未 ClipBounds,因此可以显示控件被裁剪看不到的区域,这对调试渲染/性能十分有用。